使用
Hexo搭配Pages服务来搭建自己的博客网站,就不需要花额外的钱购买服务器来部署博客了。目前市面上比较流行的,国外是Github Pages,国内是Gitee Pages,前者支持自定义域名,后者自定义域名需要付费(99元/年),但是后者优势也比较明显,就是国内的访问速度比较快,大家可以根据自己的需要进行选择。本文将为大家介绍如何通过其他服务零成本提高在国内的访问速度。
如何做到让博客秒开?当前博客就是通过Vercel来搭建的,整体打开速度还算不错,今天为大家推荐Vercel。
什么是Vercel?
Vercel是一个非常好用的网站托管服务,支持几十种模板语言的部署,例如Vue、Hexo、React等,开箱即用。在国内访问很快,更重要的是不要钱!!!
Vercel账号注册及Hexo部署
账号注册、导入与部署
- 访问并登陆Vercel网站,推荐使用
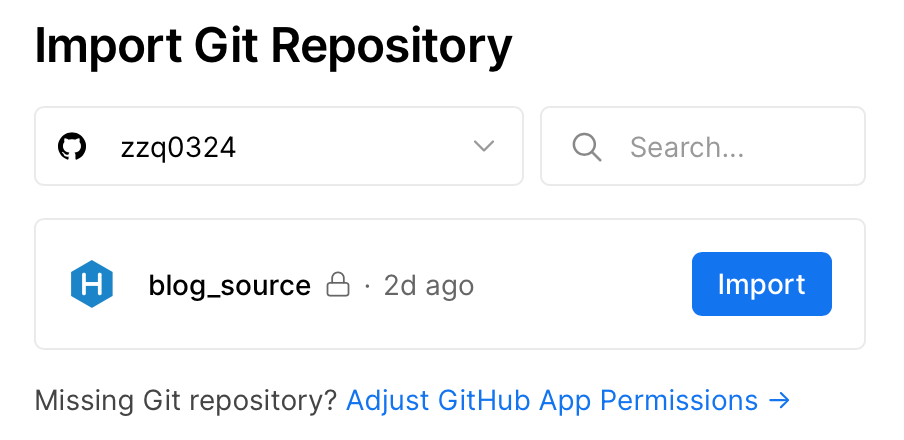
Github授权的方式登陆,如下图: - 授权登陆后选择导入
Github项目 - 点击
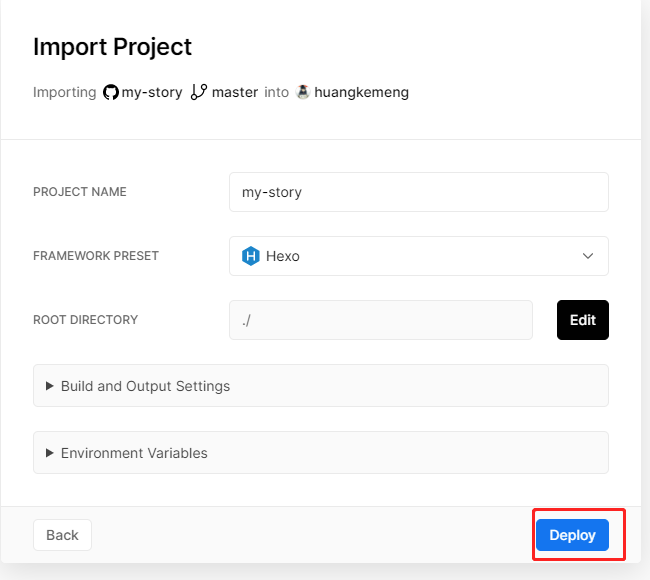
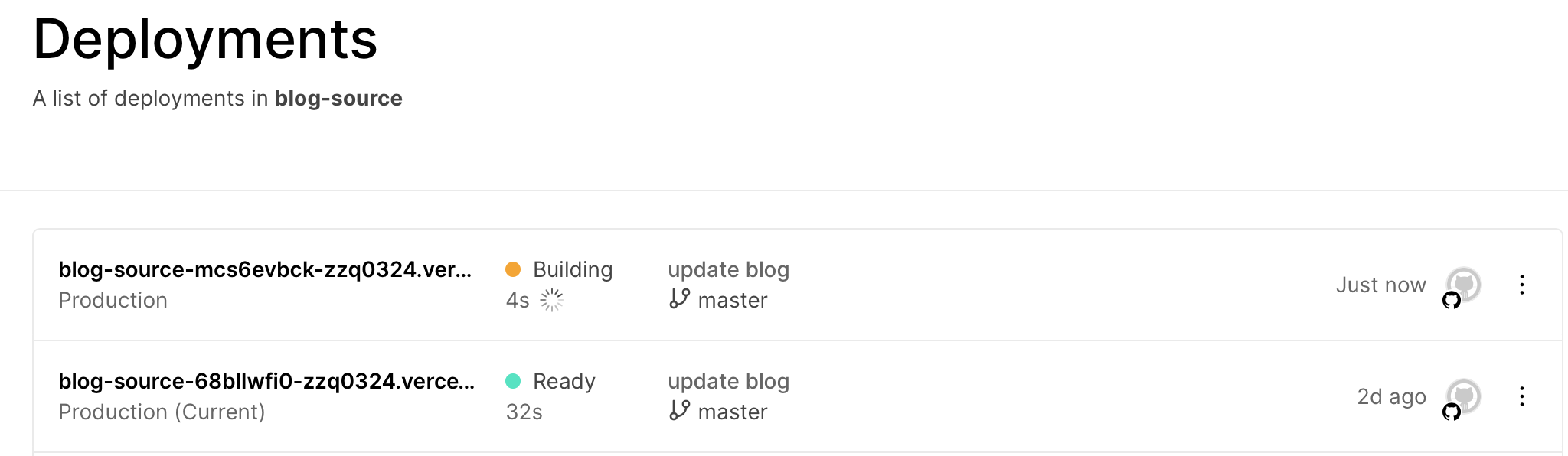
Deploy进行项目部署 - 构建完之后,可以在
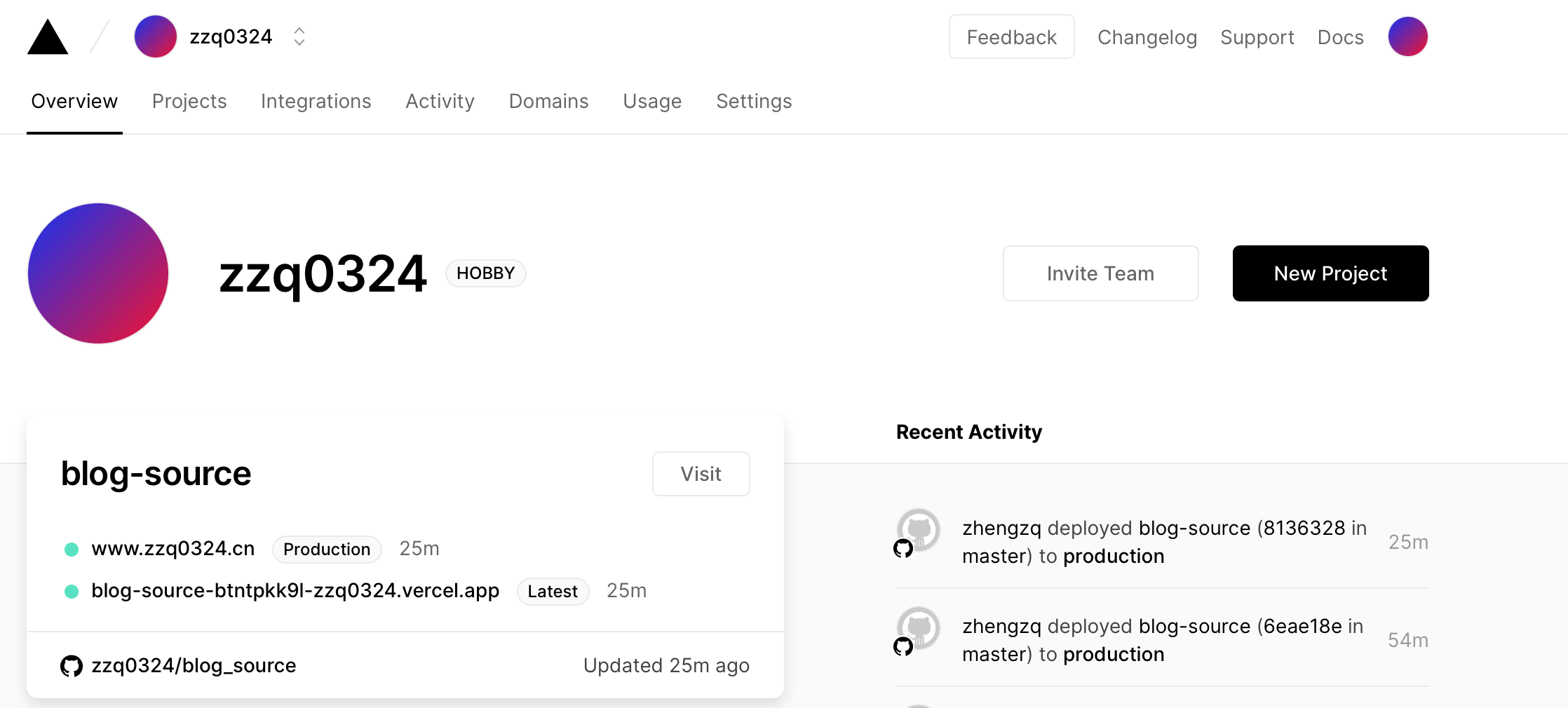
Overview菜单下,看到新建的项目,至此项目已经创建完成,可以通过vercel自动配置的子域名访问了
绑定自定义域名
- 我们需要申请一个自己的域名,本网站的域名
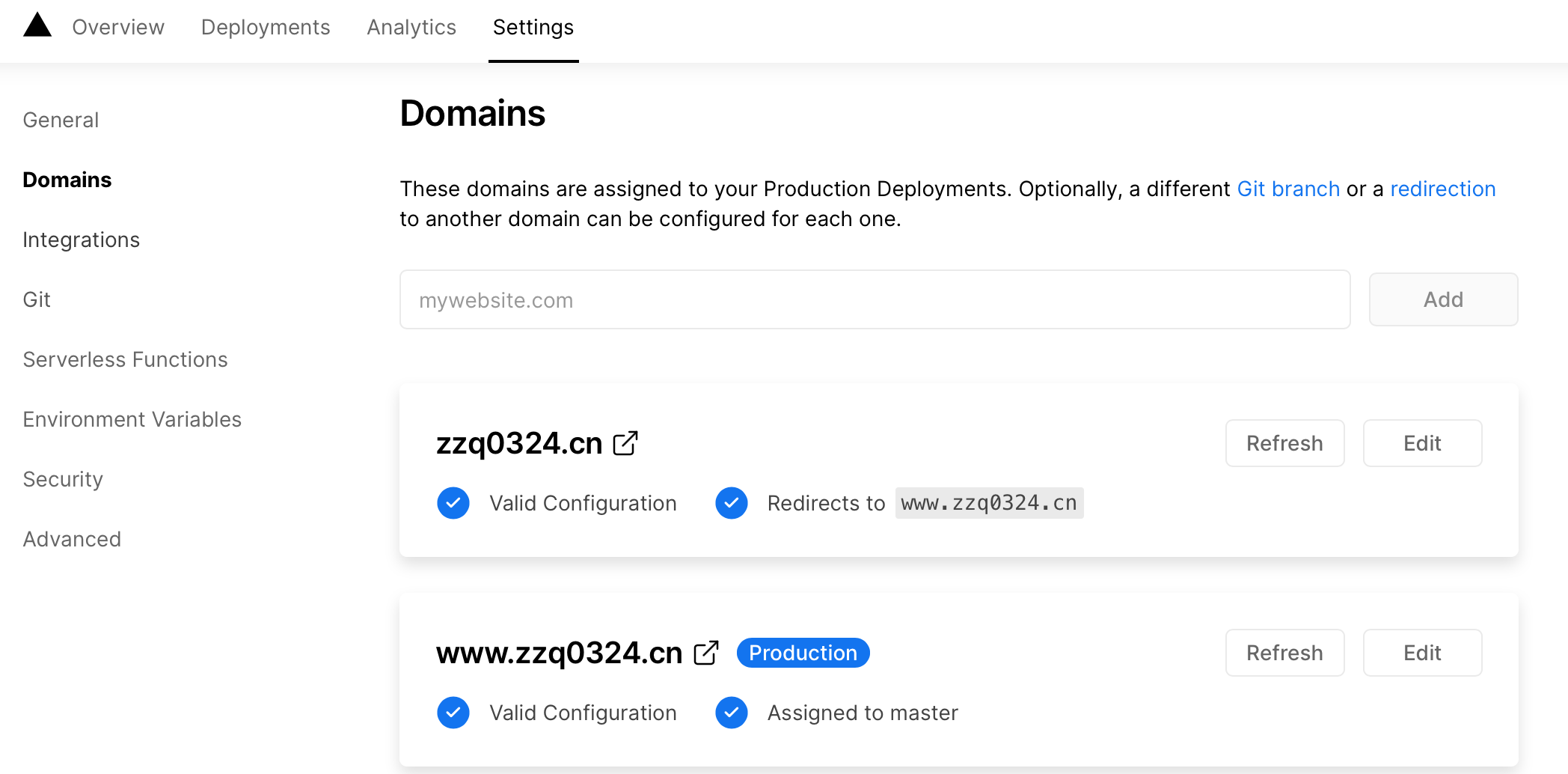
zzq0324.cn是在阿里云上购买并进行了ICP备案 - 点击卡片上的粗黑色的标题进入配置界面,该界面,有4个菜单,我们点击Settings->Domains,并在输入框中填入想设置的域名,点击Add按钮,并输入要绑定的域名
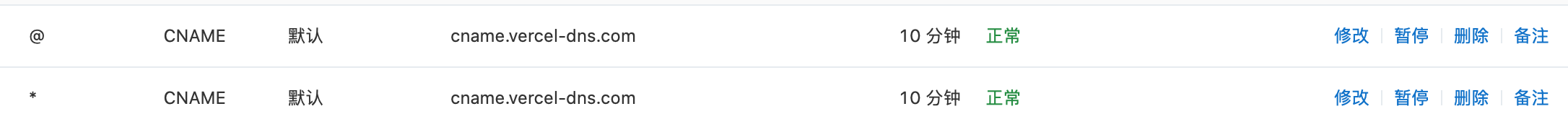
- 添加完之后登陆域名服务商后台,增加
CNAME解析,解析到提供的对应的域名cname.vercel-dns.com,例如我的是:
至此,部署完成。后续只要Github的代码有更新,Vercel就会自动进行构建并部署,非常便捷,省去了很多的工作量。