跨域
前后端分离的项目经常会遇到跨域的问题,例如前端访问域名是www.xxx.com,后端接口绑定域名是xx-api.xxx.com,那么在不做任何操作的情况下前端请求接口就会有跨域的报错。如下:
Access to XMLHttpRequest at 'https://xx-api.xxx.com' from origin 'https://www.xxx.com' has been blocked by CORS policy: Request header field nonce is not allowed by Access-Control-Allow-Headers in preflight response.解决方案
解决跨域的话,有两种方式,一种是在后端服务中直接添加对应的头部;另一种是直接在nginx上添加。按照当前公司的情况,大部分是在Nginx上添加。以nginx为例,添加上以下配置后可以解决:
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS,PUT,DELETE,PATCH';
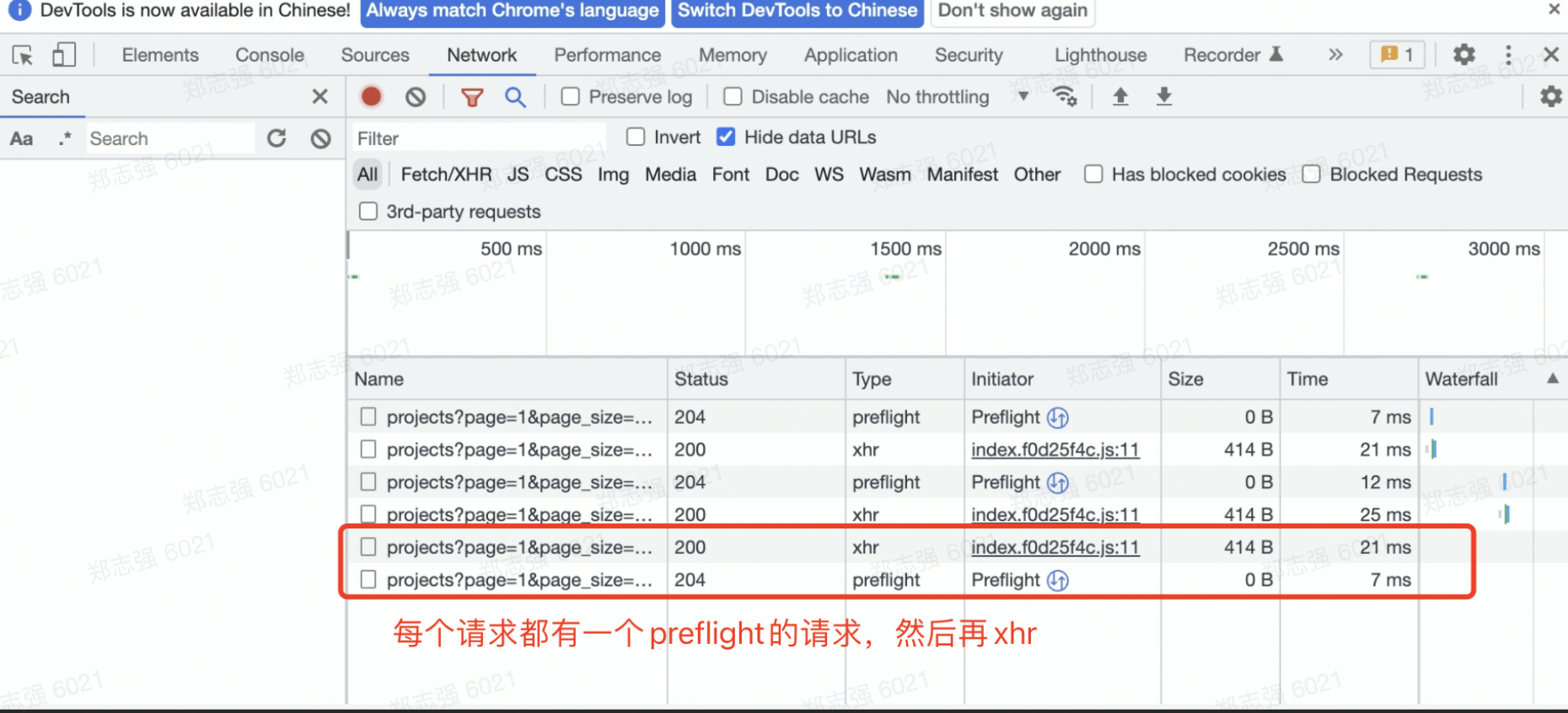
add_header 'Access-Control-Allow-Headers' '*';添加后页面可以正常访问了。此时如果认真观察,跨域的时候浏览器会发起一个预检请求,用于检测是否支持跨域请求。
对性能和用户体验来说这是比较难接受的,因为每次都要发起预检请求然后才进行正常的业务请求。那么有什么方法可以避免每次都预检呢?答案是使用Access-Control-Max-Age,完整如下(红色部分为避免每次预检新增):
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS,PUT,DELETE,PATCH';
add_header 'Access-Control-Allow-Headers' '*';
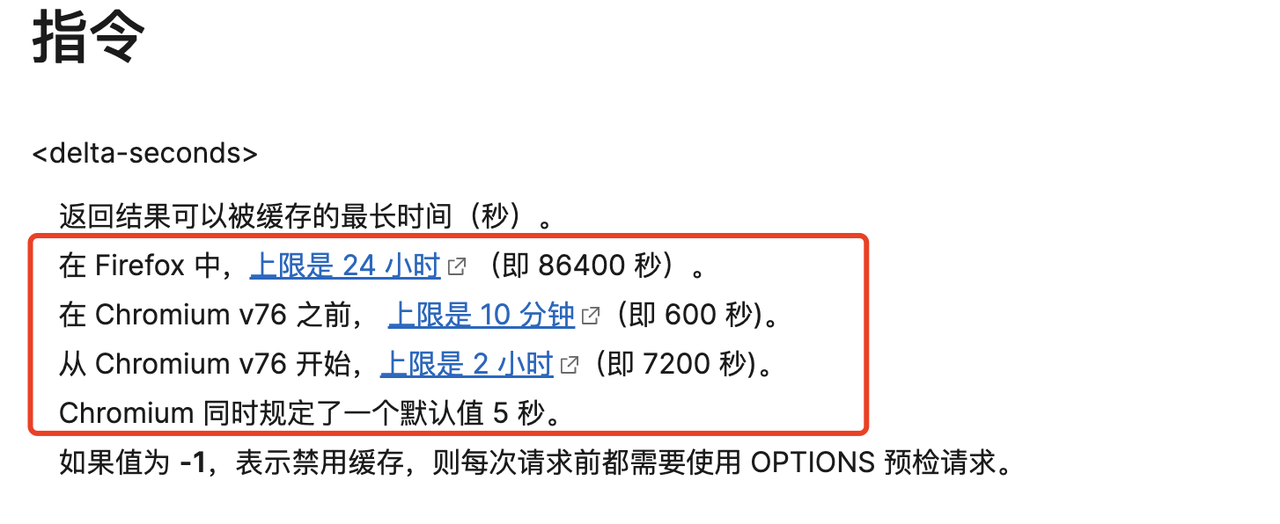
add_header Access-Control-Max-Age 3600;需要注意的是Access-Control-Max-Age不能配置太大,各个浏览器实现不大一样,例如Chrome最大值为2小时,如果超过2小时将被忽略。