近期在梳理公司的前端项目(前后端分离)时,发现很多前端项目在部署上都是直接访问源站,没有结合CDN进行使用。里面有涉及到比较多的静态资源(包含大的js文件、图片等),这在一定程度上会耗用源站的带宽,给源站带来较大的压力;另外也没有针对性的合理设置一些HTTP缓存。这个问题也暴露了开发和运维的意识比较薄弱。
关于CDN
以京东仓库作为例子来类比CDN。假设京东只有一个仓库在北京,那么我们在京东上下单都要从北京发货过来,需要的耗时是比较低的。为了提高时效,京东在一些比较重要的城市设置了分仓,那么大家下单的时候就会从距离最近的仓库发货,可以很快就收到物品了。例如厦门这边下单很多当天都可以收到。
CDN也是类似的,通过CDN可以将前端静态资源缓存到CDN,CDN在很多地方都有节点(例如厦门有节点),那么大家访问的时候会从最近的一个节点取出数据并返回,一方面提高了速度,另一方面也减少了服务端的压力(带宽等)。
HTTP缓存
关于expires、etag、cache-control、last-modified的介绍详见浏览器缓存详解:expires,cache-control,last-modified,etag详细说明。
统一方案
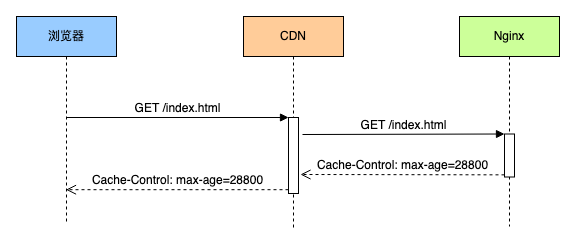
整体方案还是会围绕:浏览器 -> CDN -> Nginx来展开,但是会加强对缓存的设置和管理。资源上针对html和非html(例如js、css、png、jpeg、xml等等)做区分,html缓存极短的时间,非html强制设置cache-control进行缓存的控制。
资源打包
针对打包后的静态资源,文件名可以是md5或者其他hash计算后的值,确保每次调整后打包的文件名是不一样的。例如当前是/assets/index.dc8475f0.js,调整后重新打包会变成/assets/index.ac13facd.js。
HTML文件
由于静态资源(尤其是js和css)都必须依附于HTML文件,因此只要html的cache-control设置短一点(例如4个小时),配合上面的打包方式的调整,那么较短时间之后js和css一定是用最新的。整体流程如下:
非HTML文件
非HTML文件可以设置1年的缓存时间(正常版本在迭代,一般可能半个月一个月就会发版一次了)。由于浏览器端也会缓存,因此需要特别注意图片之类的如果有替换,不要取一样的名字,避免用户侧图片还是旧的(缓存的缘故)。
另外就是发版测试的时候就需要清本地缓存后才能拿到最新的资源了。